每位设计师都有自己的设计风格,对于网页设计来说也是一样的,在网页设计当中方块元素是不太好驾驭的一个元素,但是方块元素用的好的话能够为网页增色不少,海程在线教育今天就来为大家讲讲如何更好的使用方块元素来设计网页。
使用方块布局的目的是什么?
或许这对你而言有点哲学和理论化,我们来看看别人选择方块布局的原因。(顺便提一句,这里所指的方块也*括矩形,有些案例也使用矩形。)使用这种元素有两大原因。首先也是最重要的,它有助于组织内容。其次,它也能打造特殊的样式。它们是展现内心渴望和需求的完美元素。
怎样用好它们?
其实使用方块元素是什么难事。尤其是网页,自从诞生之初就开始使用方块形状来设计界面。但是你若想更有效地使用它,请遵循以下几个步骤。
制定希望达成的目标
根据你所要达成的目标,页面和区块会有很大的不同。一旦你确定了,方块元素就能帮助你完成目标。你是用它来组织内容?还是想为页面增添一点乐趣?
使用方块来组织内容
既然了解了你所追求的目标——尽管那几乎就是整合现有的信息——你会接触到内容组织的。你得把内容编成目录。要如何在各个方块中组织信息——某些方块内容会比其他的更多吗?这对组织内容很有帮助,你会来回摆弄,看看哪些有用哪些没用,发现哪些内容太多,哪些内容太少。这不是什么高超技巧,实际上它不太需要凭直觉,大多时候都很简单——坐下来去完成它就是了。
调整这些方块,或者干脆不动它!
既然组织内容的*让你了解一组组信息看起来是什么样,你就要思考应该怎么处理这些方块。这是让你打磨内容块大小的一步,可能你希望它们都保持一致——又或者你决定让它们错落杂乱排布。这还是得取决于你的具体目标。
点缀样式
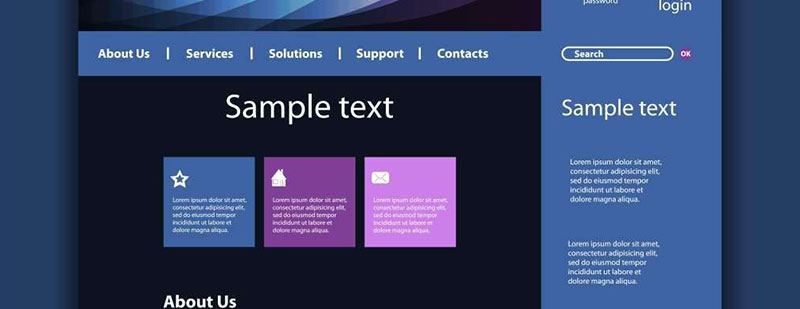
有千万种设计方法,可以为你下个项目中的方块元素打造特殊风格。你可以将它们与其他元素自由组合,比如圆形,或者采用贯穿始终的矩形或正方形来营造网站的视觉焦点。最后两个例子中,你会再次见识如何将方块良好地应用于设计中,希望对你有所启发,并能在你下个项目中发挥作用。
海程在线教育依托于海文国际雄厚的教育资源结合互联网技术,以在线教育的教学方式,为18-28岁年龄段的青年人提供高质量、高水平的在线IT技术培训课程,多年来为众多的学员提供了优质的服务,让每位学员都能够取得成功。