

| 学习板块 | 学习目标 | |
|---|---|---|
| 学前预科 |
1、行业概述 2、软件基础PhotoShop CC 3、软件基础Illustrator CC |
了解设计师常用工具,熟练使用ps、ai。 掌握学习设计软件的技巧。应用软件进行设计。 |
| 课程概述 |
1、什么是APP 2、APP 的市场定位 3、设计流程 4、设计原则 5、移动特征 |
了解app及其市场现状 掌握移动app的设计流程,并清楚其与网页设计 流程的差异 简单了解移动app的设计原则 清楚移动环境的特征 |
| 设计规范 |
1、什么是设计规范 2、IOS 3、Android 4、Windows Phone 5、Android、iOS和WP平台的差异 |
清楚3个主流平台的设计规范 掌握各个平台间的区别与相通之处 |
|
移动用户体验 及交互原型设计 |
1、什么是设计规范 2、IOS 3、Android 4、Windows Phone 5、Android、iOS和WP平台的差异 |
了解并掌握移动端用户体验 了解移动端用户的浏览及操作习惯 掌握移动端原型策划流程 学习并绘制原型图 |
| 图标设计 |
1、图标概念 2、手机界面图标的发展研究 3、设备中图标的尺寸规范 4、图标的设计要素与结构 5、图标的创意思维与方法 6、扁平化图标设计 7、拟物化图标设计 8、手绘图标设计 |
了解图标的基本概念 清楚什么是icon图标 掌握图标设计的要点及主流设计风格 *画各个风格及类型的图标 |
| 控件及细节设计 |
1、导航设计 2、按钮 3、开关 4、输入框 5、滑块 6、搜索栏 7、进度条 8、虚拟键盘 9、日期选择器 10、卡片设计 11、加载设计 12、通知设计 13、引导设计 |
熟练掌握app中的常用控件 了解各个控件的概念、作用及展现形式 *根据需要设计合适的控件 |
| 常见界面设计 |
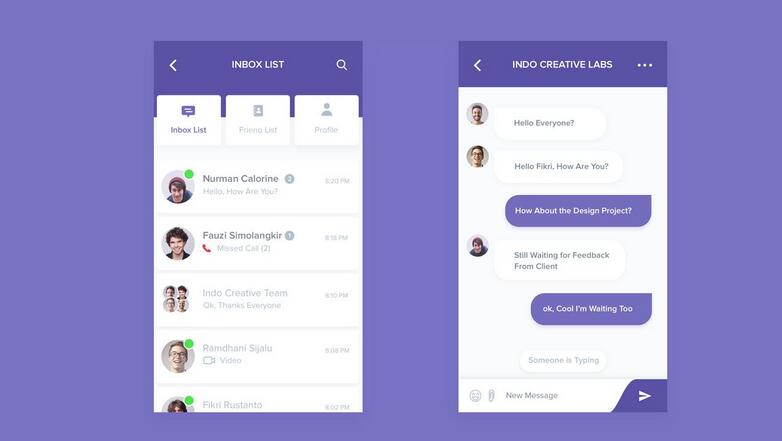
1、启动页 2、引导页 3、登录与注册 4、主界面 5、列表页 6、内容页 7、搜索页 |
熟练掌握app中的常用界面类型 熟练掌握各个页面类型的展现形式及布局 *各个类型的界面设计 |
| app项目实战解析 |
1、APP常见项目类型解析 2、旅游类app项目实战解析 3、影音视听类app项目实战解析 4、电商类app项目实战解析 5、社交类app项目实战解析 |
对app设计过程有深入的了解 掌握app设计项目的设计内容 掌握app项目中各设计环节的工作重点 |
| 切图、标注及输出 |
1、设计与程序开发对接 2、切图命名规范 3、切图、标注工具的使用 4、输出规范 |
了解设计师于程序开发工作的对接 *使用切图、标注工具 学习切图命名规范 *按开发工程师的需求输出设计文件 |
| 适配方案 |
1、关于适配 2、IOS、Android等 3、适配字体、图标大小 |
了解什么是适配方案 *如何做适配 |
| 视觉规范 |
1、APP视觉规范分析 2、设计视觉规范实战 |
整理视觉规范、提交工作效率 |
| H5微信营销动效 | 快速制作动效的方法 | 模拟微信H5营销动画的效果 |